Vatsal Shah
Certified ScrumMaster® | Agile Technical Project Manager
React Router: Navigating Your Way in React Applications

Introduction
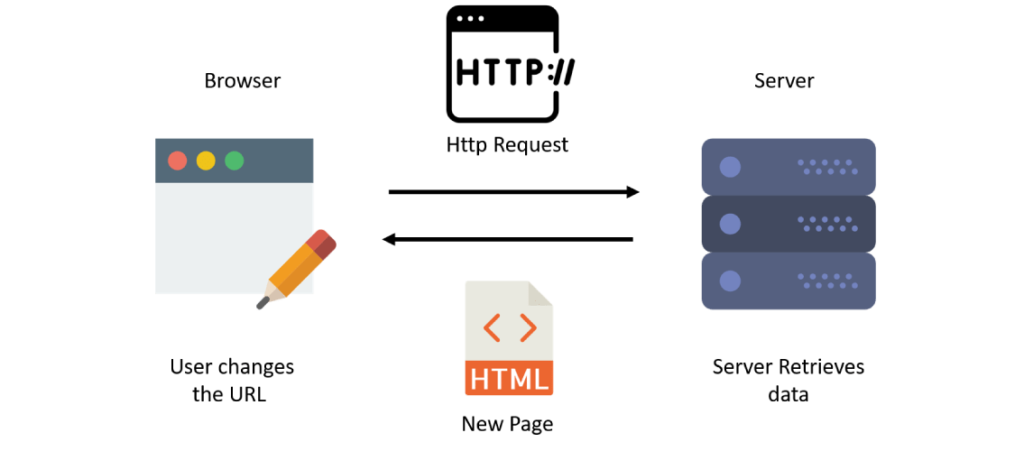
As web applications become more dynamic and interactive, efficient client-side routing is crucial. Enter React Router, a powerful library that enables seamless navigation within your React applications. In this article, we’ll explore how to set up React Router, understand its core features, and leverage it effectively.

What is React Router?
React Router is a popular routing solution for both server-side and client-side React applications. While React itself doesn’t provide built-in routing capabilities, React Router steps in to fill the gap. It allows you to define routes, handle navigation, and render different components based on the URL.

Key Features of React Router
1. Declarative Routing
React Router follows a declarative approach. You define your routes using components, making it intuitive and easy to manage. Let’s see how to get started:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
function App() {
return (
<Router>
<Switch>
<Route exact path="/" component={Home} />
<Route path="/about" component={About} />
{/* Add more routes here */}
</Switch>
</Router>
);
}
2. Dynamic Routes
React Router allows dynamic route parameters. For example, you can create a route that captures a specific user ID:
<Route path="/users/:userId" component={UserProfile} />
3. Nested Routes
Organize your application by nesting routes. This is especially useful for complex UI structures:
<Route path="/dashboard">
<Dashboard>
<Route path="/dashboard/profile" component={Profile} />
<Route path="/dashboard/settings" component={Settings} />
</Dashboard>
</Route>
4. Code Splitting
React Router supports code splitting out of the box. Load only the necessary components when navigating to specific routes:
<Route path="/lazy" component={lazy(() => import('./LazyComponent'))} />
5. Route Guards
Implement route guards to control access to certain routes. For instance, restrict access to an admin dashboard:
<Route path="/admin" render={() => (isAdmin ? <AdminDashboard /> : <Redirect to="/" />)} />
6. Query Parameters
Handle query parameters in your routes. Extract data from the URL for dynamic content:
<Route path="/search" component={SearchResults} />
// URL: /search?query=react
Why Choose React Router?
React Router offers several advantages over other routing libraries:
- Robustness: React Location, inspired by Next.js and Remix, provides powerful features like data loaders and search params.
- Devtools: Visualize your application’s routing behavior with React Location Devtools.
- Code Splitting: Easily implement code splitting for better performance.
- Async Routes: Load data asynchronously before rendering components.
Conclusion
React Router empowers React developers to create seamless, user-friendly navigation experiences. Whether you’re building a simple portfolio or a complex web app, React Router has you covered. So go ahead, explore its features, and enhance your React applications with efficient client-side routing! 🌟
Remember, the journey matters as much as the destination, and with React Router, your users will enjoy a smooth ride through your app! 🚗💨
Happy routing! 🛤️
References:
