Vatsal Shah
Certified ScrumMaster® | Agile Technical Project Manager
Unveiling React 18: What’s New for Developers

In the fast-paced world of web development, few frameworks command the same attention and respect as React. Introduced by Facebook, React has redefined frontend development, and each new iteration carries the weight of expectation from a global community of coders and creatives.
Enter React 18, the latest milestone in this evolutionary saga. Debuting with a slew of features and enhancements designed to push the boundaries of user experience, React 18 is more than just an update; it’s a catalyst for a new wave of digital interaction. If you’re a frontend developer, a React enthusiast, or simply someone invested in the tech community, you’ve landed in the right place to learn about the future of web development.
This comprehensive blog post will not just tantalize you with the promise of React 18 but will also equip you with the knowledge to harness its full potential. From the core tenets of concurrent rendering to the significance of new hooks, we’re primed to take you through this exciting upgrade.
But before we plunge into the intricacies of this cutting-edge release, let’s set the stage with a quick primer on the importance of React in modern web development.

React and the Essence of Web Innovation
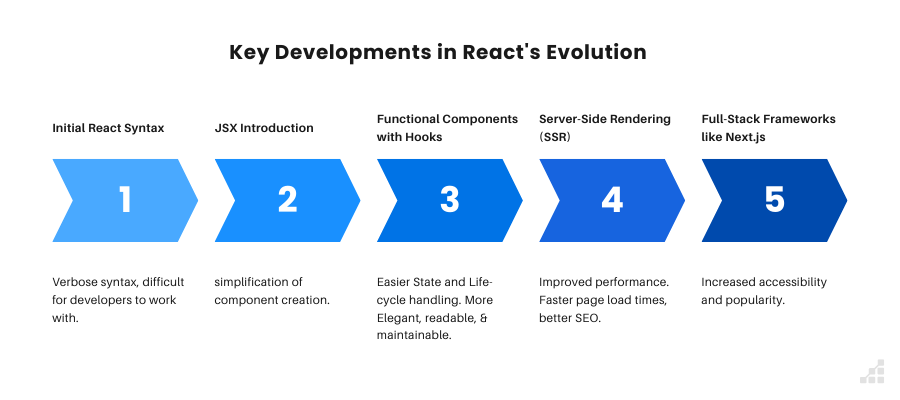
React is more than just a library for building user interfaces; it’s a philosophy that champions modularity, efficiency, and maintainability. With its component-based architecture, it’s become the go-to solution for single-page applications, native mobile apps, and beyond.

React 18 and the Next Phase of Development
The arrival of React 18 marks a significant shift in how developers approach the building of web interfaces. This version is particularly tuned to the concept of ‘Concurrent Mode,’ promising to streamline the user experience and equip developers with the necessary tools to foster a new era of performance.
Core Tenets of React 18: Engaging Concurrent Rendering
At the heart of React 18 lies ‘Concurrent Rendering,’ a much-anticipated feature that redefines how the framework interacts with the browser. This section will serve as your guide to understanding Concurrent Rendering and its implications for your codebase.
Understanding Concurrent Rendering
React 18’s Concurrent Mode allows for renderings to be paused and resumed, ensuring that high-priority updates are given preference while browsers’ main thread stays unblocked. The result? A steady stream of user interactions, no matter how many changes are in the pipeline.
But it’s not just about unblocking the user interface in times of heavy loads. Concurrent Mode ushers in an altogether smoother experience, one where even complex components load with sequential finesse, keeping the UI responsive.
The Inner Workings of Concurrent Mode
It may sound like sorcery, but the magic of Concurrent Mode happens through a series of wise decisions made by the React team. We’ll dissect the preeminent changes in the inner workings of React, shedding light on the asynchronous rendering pipeline and the strategies employed to keep order in complexity.

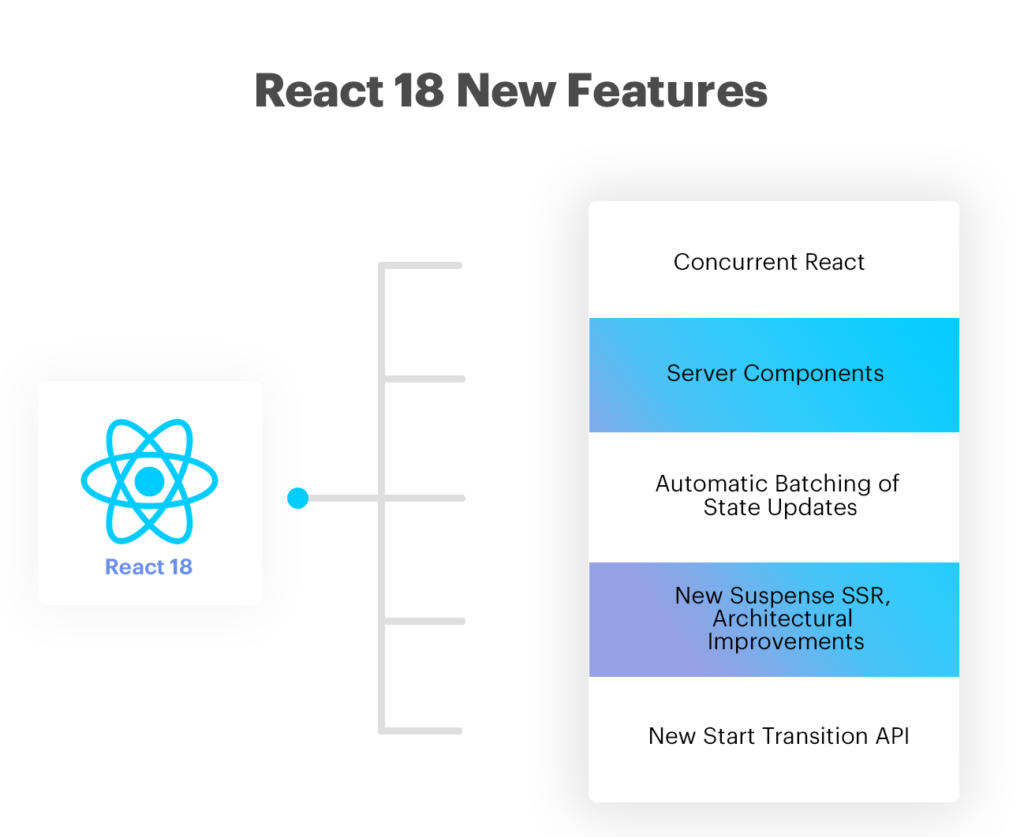
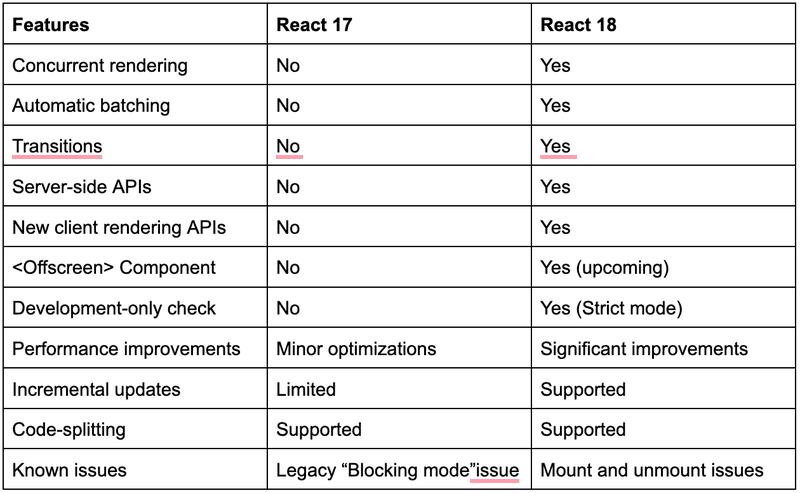
Key Features of React 18: Reinventing the React Ecosystem
Not content with just one trick up its sleeve, React 18 introduces several features destined to refactor frontend development. Automatic Batching, the Transitions API, Suspense on the Server, new behaviors for Strict Mode, and a fresh set of Hooks galore are just the proverbial gateway drugs to this new digital high.
A. Automatic Batching
Gone are the days of manual labor when it comes to bundling multiple state updates into a single, efficient render process. Automatic Batching represents a quantum leap in performance, ensuring that React knows precisely when to update the DOM without repeatedly peering over the state’s shoulder. This not only underlines React 18’s commitment to performance but also sets the stage for a more intuitive developer experience.
B. Transitions API
Creating fluid and delightful user experiences often involves the choreography of visual elements. The Transitions API simplifies this dance, providing a structured way to perform animations without compromising on performance. With startTransition and related APIs, you’ll find that controlling the ebb and flow of UI elements becomes a graceful affair.
C. Suspense on the Server
When it comes to content, the modern web demands fluidity. React 18 takes us a step closer to this ideal with Suspense on the Server, enabling developers to orchestrate the loading of data in a way that harmonizes with the UI’s lifecycle. We’ll explore how Suspense transforms the practice of server-side rendering, allowing for a more engaging experience that emerges as the content arrives, not after.
D. New Strict Mode Behaviors
Strict Mode has always been the watchful guardian of performance, highlighting potential issues within your React code. With React 18, it has learned some new tricks, honing its senses to point out context conflicts, method deprecations, and unsafe lifecycle methods with increased precision.
E. New Hooks
React 18 introduces a fresh cast of Hooks, each with a specific role to play in the grand symphony of web development. UseId, UseMemo, UseSyncExternalStore — these Hooks are designed to streamline your workflow, enhance your architectural choices, and, of course, make your life as a developer just a little bit easier.

Concurrent React: A Game-Changer in Application Development
Now that we’ve outlined the features, we must ask: What’s the big deal with Concurrent Mode? For that, we need to understand that React 18 isn’t just about making things faster; it’s about making things right. We’ll take a deep dive into how React 18’s Concurrent Mode changes the very fabric of building web applications, deconstructing the concept and discussing the strategic advantages it presents.
Strategic Advantages of Concurrent Mode
Concurrent Mode isn’t just about handling larger loads; it’s about how it beautifully compliments the nature of modern web interactions. By managing resources efficiently and aligning with the user’s attention span, Concurrent Mode ensures that the application dances to the users’ tunes, not the other way around.

Migration to React 18: A Journey Worth Taking
The question on every developer’s mind is, “How do I get on the React 18 bandwagon?” In this segment, we’ll discuss the strategic and stepwise approach required to transition existing projects. We will address concerns such as backward compatibility, potential hurdles, and the best practices for migration.

Benefits of Upgrading to React 18
Why should you make the move to React 18? The answer is simple: React 18 is not just a new set of features but an investment in your application’s future. We’ll touch upon the numerous advantages, including performance boosts, new development pathways, and the intangible allure of future readiness.
Assessing the Impact of React 18
Beyond the technical aspects, React 18 beckons a philosophical shift. Developers must be willing to accept change — from how they structure components to how they consider user interactions. We’ll discuss the broad areas where React 18 will influence development practices and set new industry benchmarks.
React 18 Working Group Insights
No discussion of React’s future is complete without a nod to the community and those at the forefront of its evolution. We’ll recount the wisdom shared at React Conf 2021 by industry thought leaders and the invaluable perspectives offered by the React 18 Working Group.
Considerations for Upgrading to React 18
Even as we champion the migration, we must tread with caution. In this section, we’ll help you anticipate the challenges, ascertain the timing, and prepare a robust upgrade plan. From performance testing frameworks to version control, every facet of the migration process will be explored.
Conclusion
The unveiling of React 18 promises a brighter, more exciting chapter in the story of web development. With its focus on performance, user experience, and developer empowerment, it’s clear that React remains committed to its trailblazing legacy. For the newcomer and seasoned coder alike, React 18 represents not just a library evolution, but a cultural shift that echoes the web’s relentless quest for innovation.
In conclusion, React 18 is more than an iteration; it’s an invitation to all developers, fostering a vibrant ecosystem that awaits your creative touch. With an unmatched blend of power and finesse, React 18 is poised to redefine the benchmarks of digital creativity. Will you be a part of the revolution? Your code, your future, and your users await.
